Setup and Configuration
Note:This article is about FireHydrant's built-in status pages. For information about Atlassian Statuspages, visit Atlassian Statuspage documentation instead.

FireHydrant Status Pages
You can create a new Status Page in FireHydrant by clicking Status Pages in the top nav, then "+ Create status page."
Once you create the page by adding a name and subdomain you intend to use for the page, we will generate a CNAME for you. You must then configure your chosen subdomain name in your DNS provider.
Setting up DNS
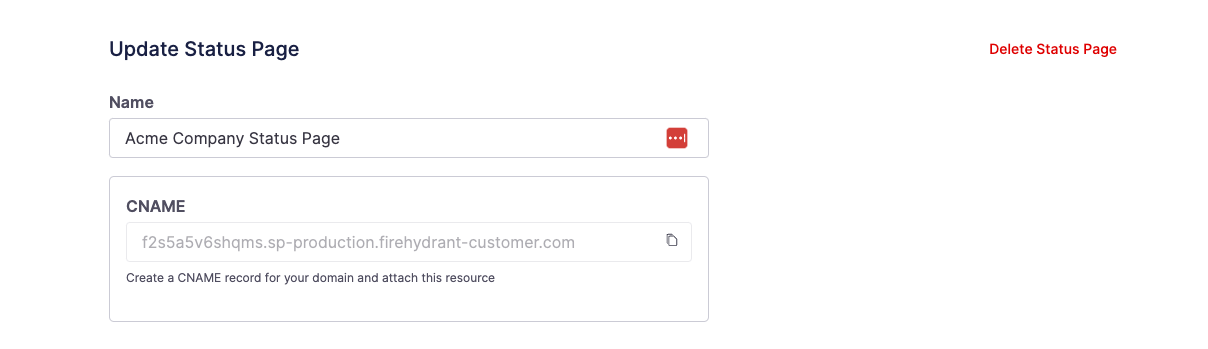
After creating your page, you are presented with a CNAME target to point your domain at our system.

FireHydrant generates a CNAME for you
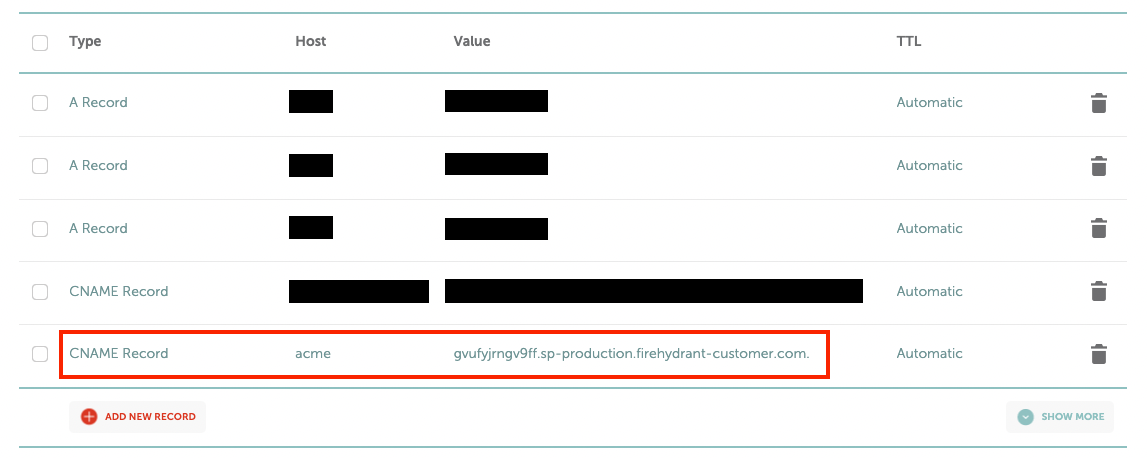
You will want to find and use the documentation for whichever DNS provider you use. Generally, you'll need to create a CNAME record for your domain/subdomain and point it to the generated CNAME value FireHydrant provides. The example below is from Namecheap and points the acme subdomain of this domain to the status page:

Example of configuring a CNAME record in Namecheap
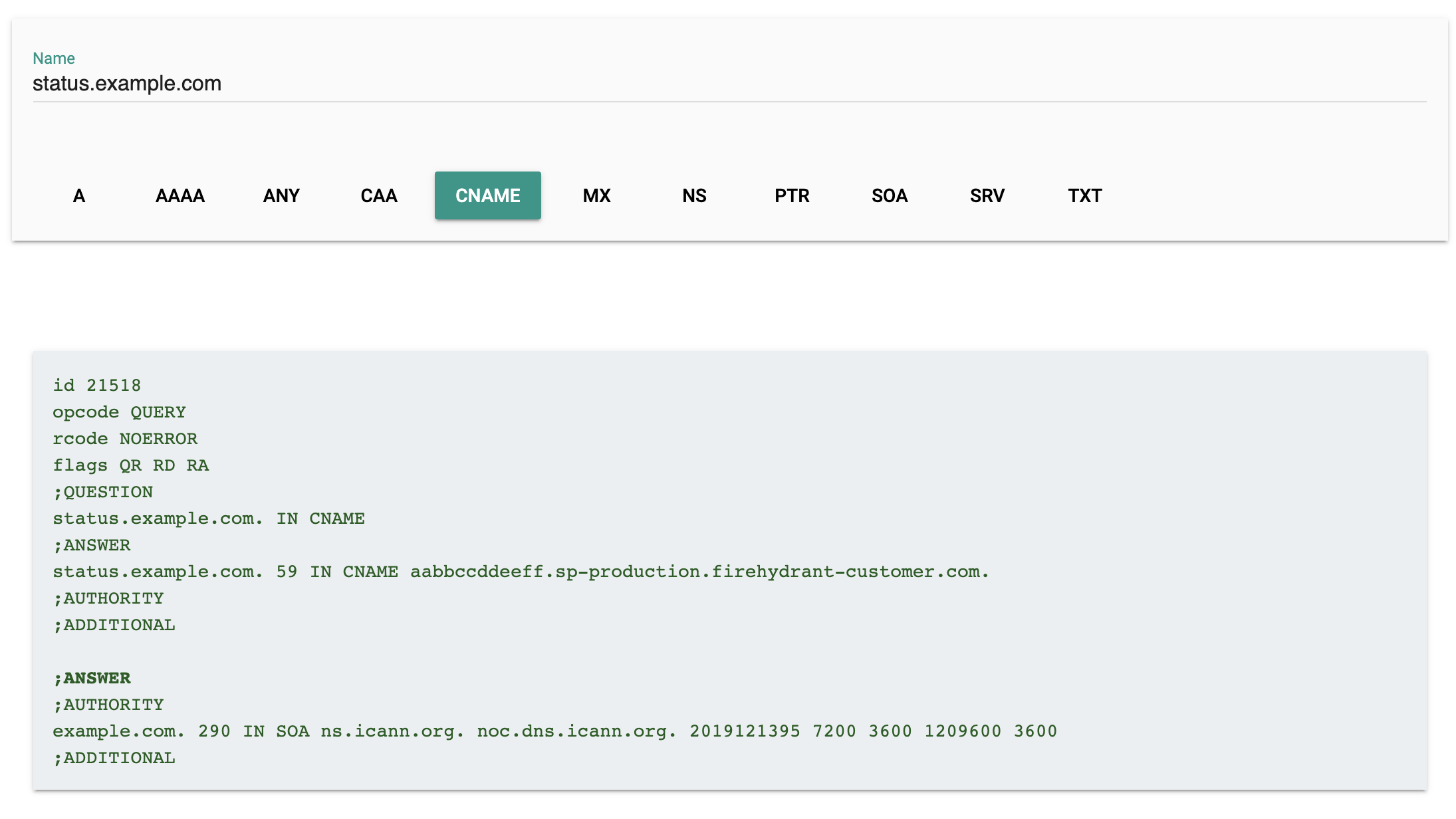
Depending on the DNS provider, it can take from several minutes to hours before the records propagate. Check your provider's documentation to see how long the expected wait time is. Then, to confirm that your DNS is configured correctly, use dig from the command line or Google's DNS toolbox.
➜ ~ dig +short acme.example.com aabbccddeeff.sp-production.firehydrant-customer.com
Using Google's DNS toolbox
Note:FireHydrant's system automatically purges status page records after 2 weeks if CNAME records don't resolve. Please ensure you create the CNAME DNS record within 2 weeks of creating your FireHydrant status page.
Configuring Status Page Details
After we've generated the page's CNAME record, you can edit the rest of the new status page's details, split into multiple sections:
Basic Details
Field | Description |
|---|---|
Name |
|
Enable the latest version of Status Pages | Whether to opt into the latest version of status pages or stick with legacy. This impacts the availability of some other settings. FireHydrant recommends using our newest version. |
Branding and Title
Field | Description |
|---|---|
Light Mode Logo | A logo to display when a user is viewing the status page in light mode. Default is no logo. |
Dark Mode Logo | A logo to display when a user is viewing the page in dark mode. Dark mode is unavailable on Legacy status pages |
Favicon | Favicon for your status page. Default is no favicon. |
Open Graph Image | The image displayed in social media or link previews when linking the status page on other websites. Default is no image. |
Page title |
|
Welcome heading | A greeting/headline for the page. Defaults to nothing |
Welcome message | A message to help your viewers understand the content and goals of the page. Defaults to nothing |
Operational message | A message to display when all systems and services are operational. Defaults to "All systems operational." |
External Links | Arbitrary additional links to display on the page in the header area. |
Conditions
By default, FireHydrant comes with "Operational", "Unavailable", "Degraded", and "Bug" as available conditions.
These can be configured and customized in your settings under Settings> Incidents > Conditions in the application. To learn more, visit Service Catalog Conditions.
| Field | Description |
|---|---|
| Operational | What condition(s) to show as "Operational" on the status page. Typically, "Operational" is inserted here. |
| Degraded | What condition(s) to show as "Degraded" on the status page. Typically, "Degraded" is inserted here. |
| Unavailable | What conditions to show as "Unavailable" on the status page. Typically, "Unavailable" is inserted here. |
| Components | Which Service Catalog items you'd like to display on the status page. We typically see people show their Functionalities, but you can choose from Environments, Functionalities, or Services to display. You can add components to groups and subgroups to roll-up component conditions. Read more about configuring components groups here |
Components and Fields
Field | Description |
|---|---|
Components | You can choose which Service Catalog components you want to display on this status page. The legacy experience allows you to display components and their current statuses in a list, while the new experience allows additional options, like the ability to group components. |
Show the last 90 days of incident history for each component | Display components' last 90 days of health/incident history. Currently, this setting applies to all components and component groups. |
Fields | Allows you to customize which details and fields to display for each incident within the status page. See Fields below. |

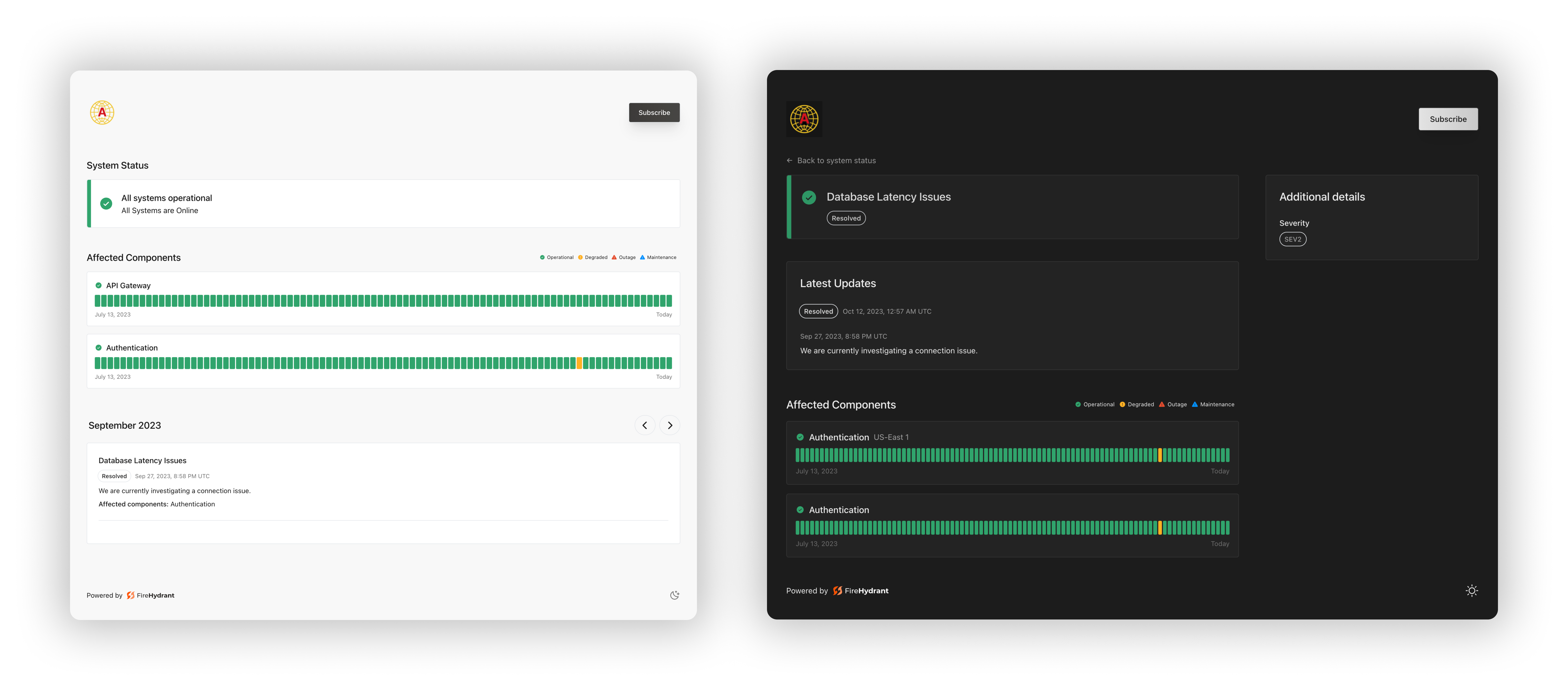
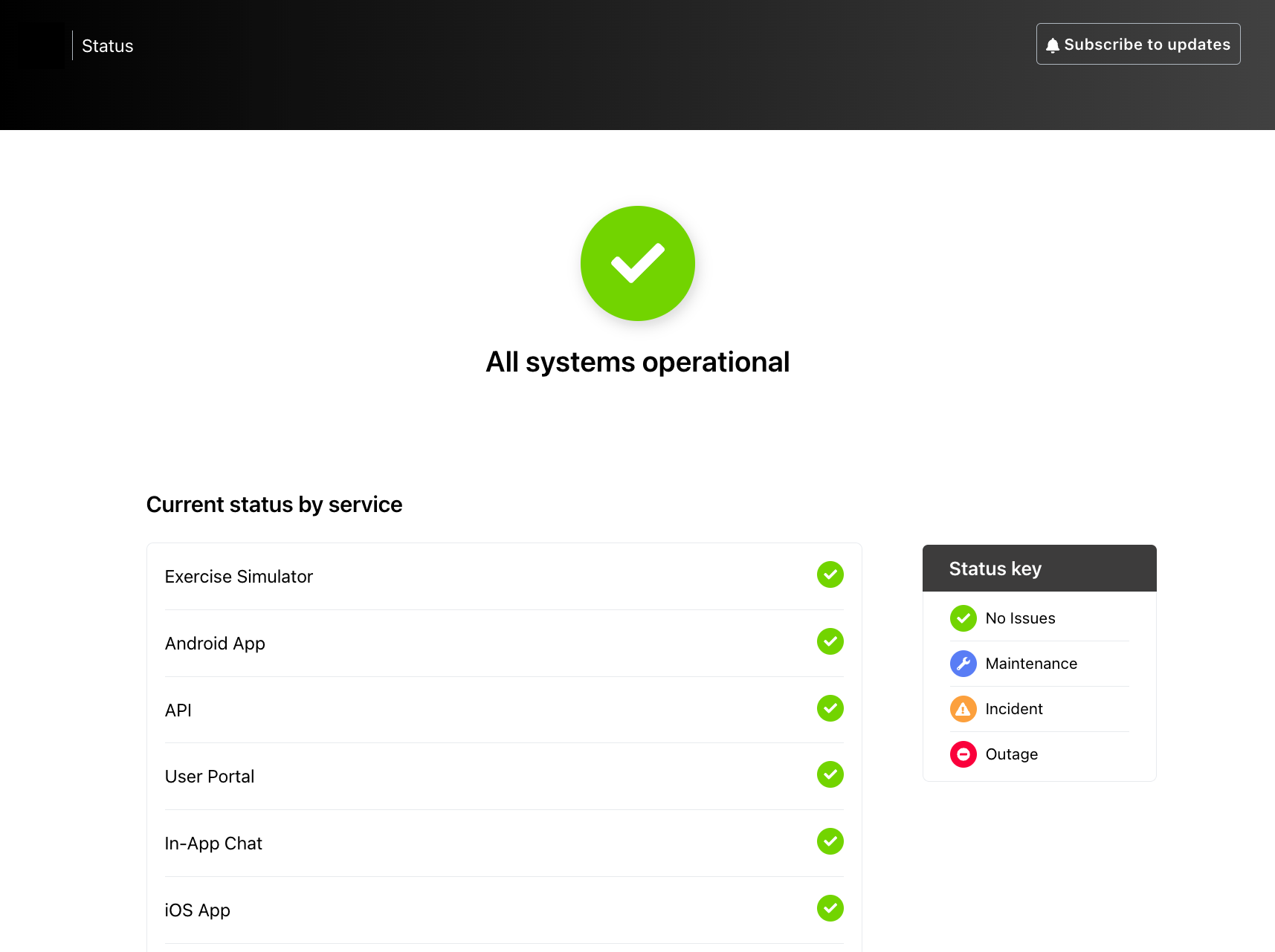
Legacy Status Pages external view of selected components
Managing Components and Component Groups

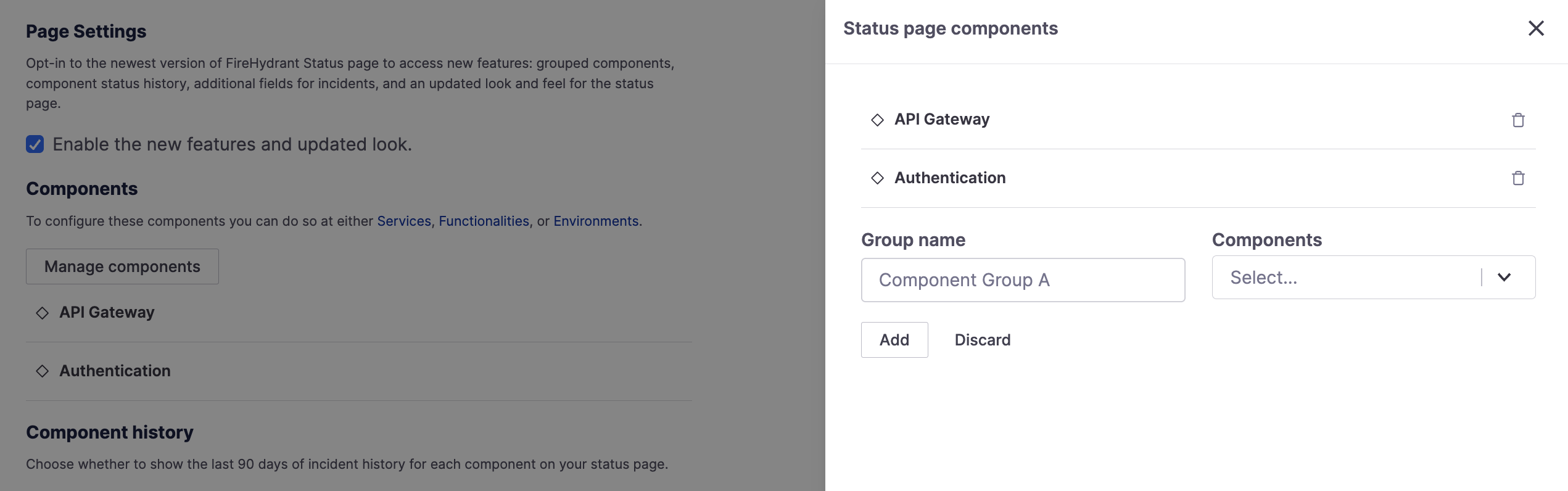
Configuring component groups for status pages
To add components to your status page, click the "Manage Components" buttons to open the component editor. In the component editor, you can add top-level components or create groups or subgroups of components.
To create a group, click "Add Group." Then, you'll be prompted to name your group and add components. Once you added at least one group, you can nest any additional groups underneath another group, creating subgroups. When components are grouped, they will create a roll-up status and 90-day history of status based on the child components.

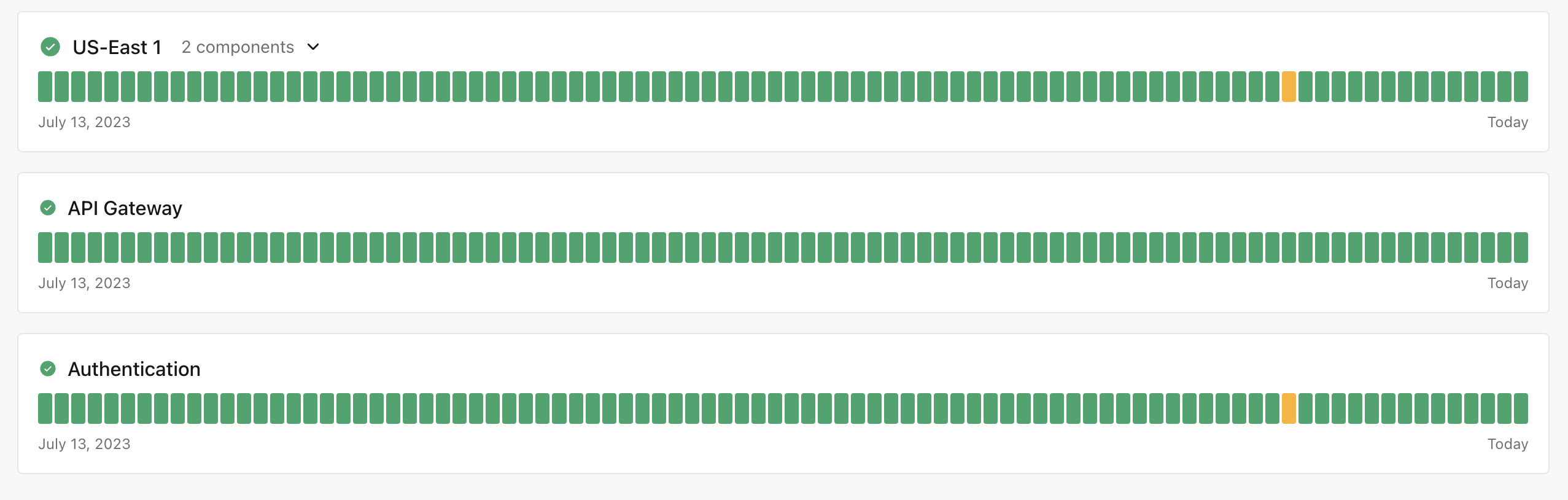
Example of newest status pages with 90-day history and component grouping "US-East 1"
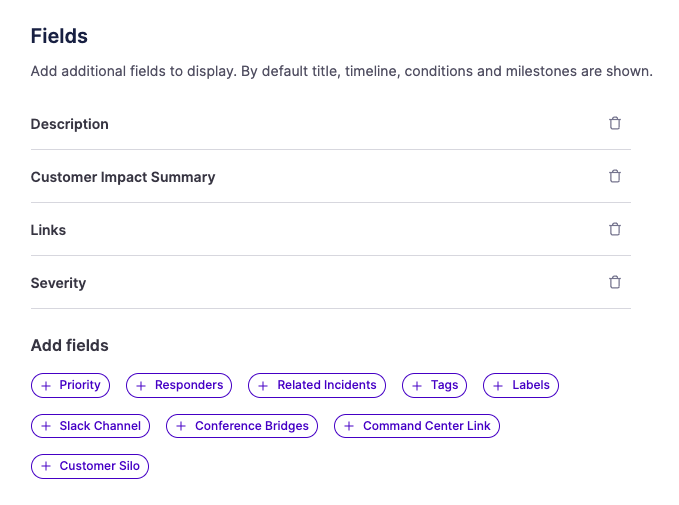
Fields
The latest version of status pages allows picking and choosing which incident fields are displayed for each incident on the status page.

Choosing which fields to display in the new status page experience
Aside from standard Incident Fields, there are specific items available to show on status pages:
- Related Incidents - Normally shown in the The Command Center, you can also display related incidents on the status page
- Links - The list of links attached to the incident, including tickets and external links but excluding conference bridges and incident channels
- Slack Channel - If you want to show the link to the incident Slack channel (e.g., the status page is authenticated and internal), you may do so
- Conference Bridges - If you want to show the links to any bridges (e.g., the status page is authenticated and internal), you may do so
- Command Center Link - If you want to show the direct link to the incident in FireHydrant, you can (would require logging in to FireHydrant to access anyway)
- 've configured] - Any custom fields** - Any custom fields you've configured for your organization can also be shown on the status pages
CAA Records
CAA records are a way to specify publicly that you've only authorized certificates for your domain to be made with very specific parameters. FireHydrant's status pages use self-issued certs with Let's Encrypt, which can sometimes cause issues with CAA records that exist for custom domains.
If there is a problem with FireHydrant status page certs and your CAA, you may see a warning from your browser when visiting your custom status page domain, such as: The certificate is not trusted because it is self-signed.
To fix this, we recommend amending the CAA record to include Let's Encrypt. These are the lines you'd need to add:
issue "letsencrypt.org"
iodef "mailto:[email protected]"Next Steps
- You can limit the audience of your status page to your employees or other groups of customers by configuring authenticated status pages. To enable, visit the appropriate instructions for your SSO provider:
- Learn how to use your new FireHydrant status page on incidents!
Updated 21 days ago
