Atlassian Statuspage
Atlassian Statuspage is a tool for publicizing incidents currently occurring with your product. We use them along with thousands of other companies. Integrating your public status page updates into an incident response process makes sense, so we built our Atlassian Statuspage integration to do just that. This guide goes over how to set up and use the integration.
Prerequisites
- You'll need Owner privileges to configure integrations on FireHydrant
- You'll need to have owner access to your Atlassian Statuspage account
Configuring Statuspage
- Sign in to Atlassian Statuspage as an owner.
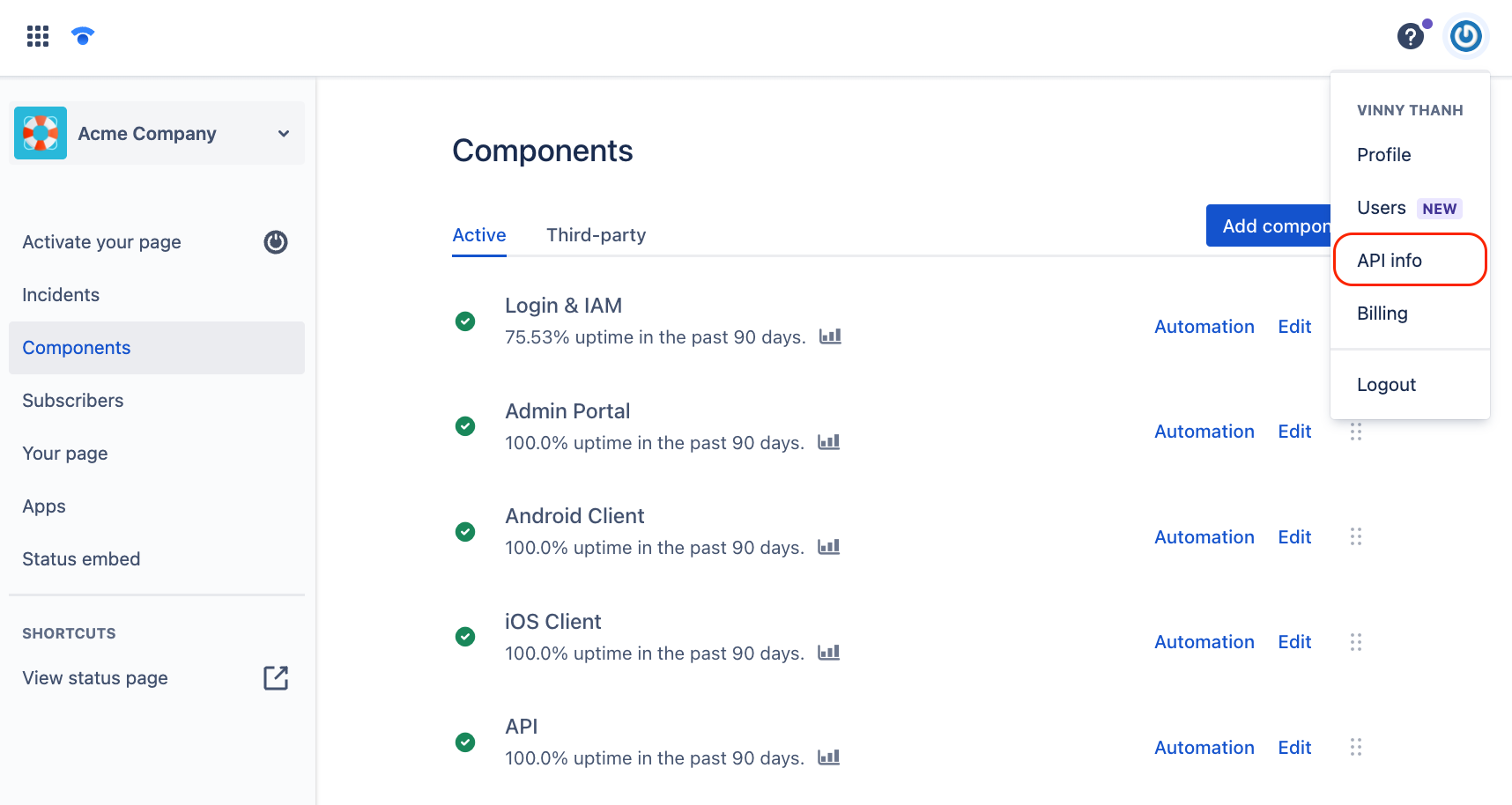
- Click your avatar in the upper right and select API Info.

API info in Atlassian Statuspage
- On this screen, click the Create key and enter a name (e.g., "FireHydrant").
- Copy the key that it provides for the next section.
- On FireHydrant (logged in as an Owner), navigate to your Integrations page and search for "statuspage." Click the '+' on the tile.
- Paste the API key from Step 4 into the API Token field and click Authorize Application.
- Once this finishes, you should be taken back to the Statuspage settings in FireHydrant. Scroll down to Statuspage.io Page and select which Statuspage you'd like to connect to FireHydrant.
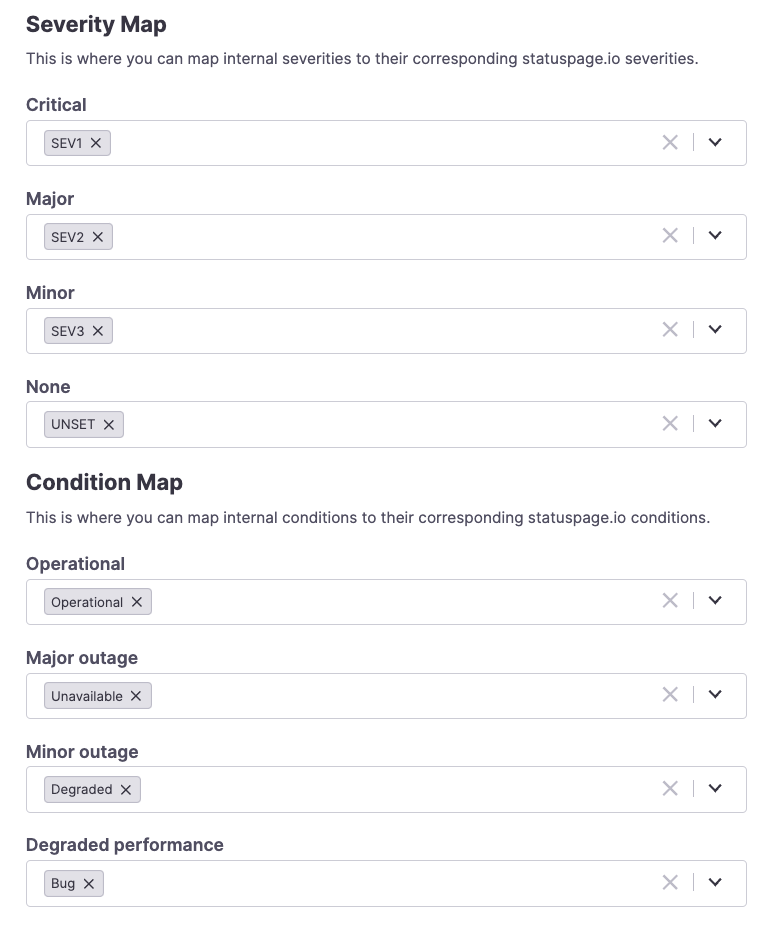
- Once you've selected a Statuspage, the Severity Map and Condition Map sections will appear below, where you can map FireHydrant's Severities and Conditions to the Atlassian Statuspage's severities and conditions.

Mapping severities and conditions for a Statuspage
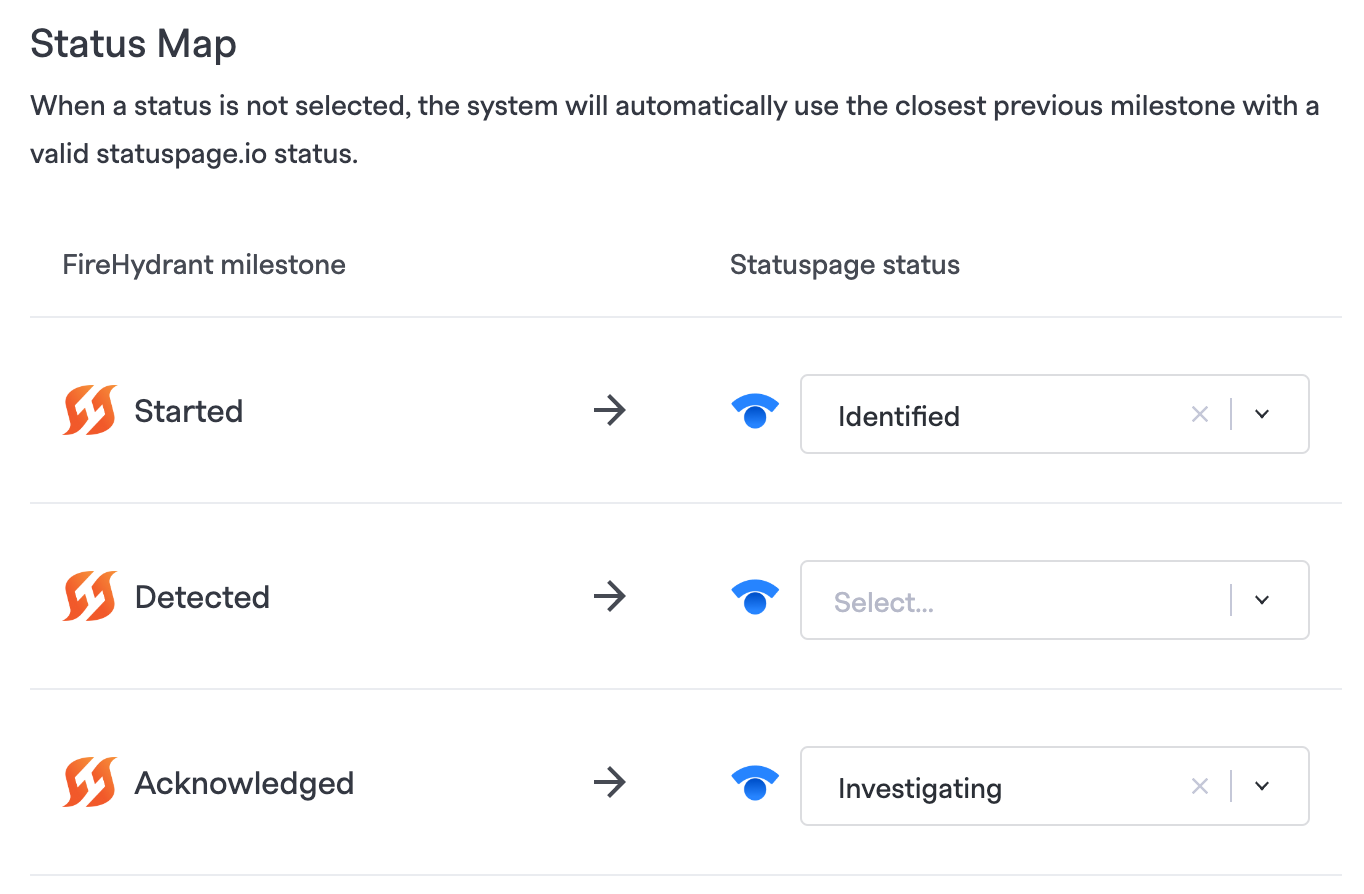
- Map FireHydrant Incident Milestones to Atlassian Statuspage statuses. This ensures that when you transition a FireHydrant incident, it will display the right status updates to the incident within Statuspage.

Mapping FireHydrant milestones to Atlassian Statuspage statuses
- Click Save Changes to finalize these settings and finish the integration setup
- (Optional) If you have more than one Atlassian Statuspage, repeat steps 5 - 9 above. Each Statuspage requires a separate connection, but you should be able to reuse the same Atlassian API key. A new "Atlassian Statuspage" tile will always be available to connect more pages in the Integrations list.
Linking & Importing Components
Once the integration is set up, you'll want to import a Statuspage component to FireHydrant's Service Catalog or link your Statuspage components to existing FireHydrant components. This step is required to automatically mark the right Statuspage components impacted on an incident.
- Navigate to Catalog> Services or Catalog> Functionalities and click on Addce | Functionality] > Im > Import from third party > Statuspage.
- You can also get here by going to that Statuspage's settings in the integrations list and click Link and import at the top.
- This takes you to the import screen, where you're presented with two options:
- Import all as new services - Pull up the complete list of components from this Statuspage, and all of them will be checked and set to "Create New."
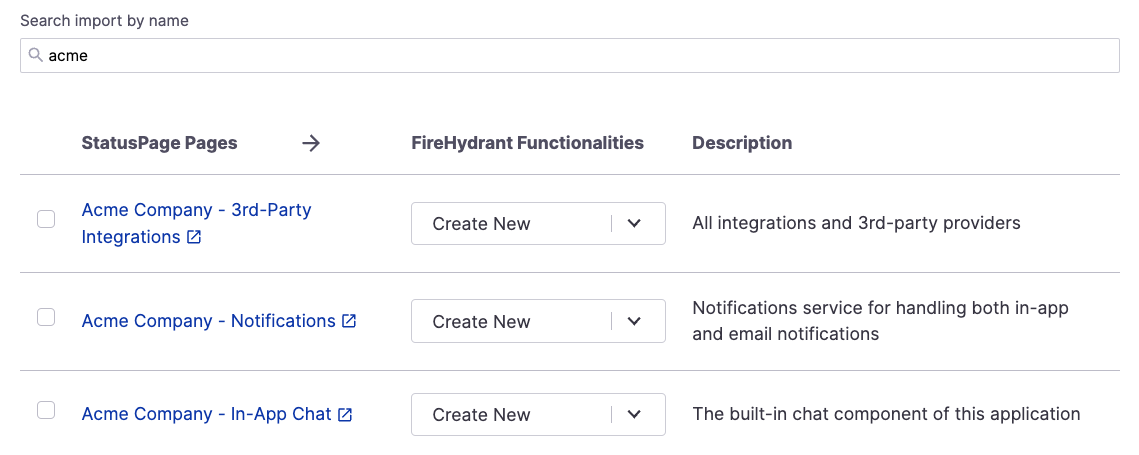
- Select pages to import - Will show the same view as above, but with no components checked.

The import view for Statuspages
- Here, you can check/uncheck which components you'd like to import or link, and then in the dropdown, you can choose to either:
- Create New which will create a new Service or Functionality with the same name as said component in Statuspage and link them together
- Link to existing will link the Statuspage component and the existing component you choose in FireHydrant
- When you're done choosing, click Import selected pages. You can confirm whether this worked by going to the Functionalities in question from the confirmation page and checking underneath the External Links section of the FireHydrant Service or Functionality.
Next Steps
Once you've configured your Atlassian Statuspage and linked components, you can use it to post incidents and updates in various ways:
- Create a Statuspage.io Incident - This runbook step automatically creates an incident on the selected Statuspage. If a linked component is impacted on said incident, it will also mark that component impacted on Statuspage.
- External Status Pages - Learn more about how to attach external status pages (Atlassian or FireHydrant) to incidents both automatically and manually.
- Posting Updates - FireHydrant makes it easy to seamlessly post incident update notes that propagate to the attached status pages.
- Browse the rest of our integrations
Updated 5 months ago
