MTTx Analytics
MTTx is shorthand for Mean Time To____ , a set of metrics used to help determine the overall health of incident management processes. This Analytics page groups and visualizes these metrics so you can understand overall health by entities like teams, impacted services, and more.
Groupings and Filters
FireHydrant's analytics offer the ability to filter and group by various aspects:
- Grouped by - Selecting different groupings will change the results shown in subsequent graphs and tables
- Service
- Environment
- Functionality
- Team
- Severity
- User
- [Custom Field]
- Date Range - You can tailor your results to specific time ranges. The range selector allows a visual selection of date range as well as selecting pre-configured ranges and typing them in
- Incident Name - You can also search and filter analytics according to incident names
- [Other Filters] - Any filters available on your Incidents page are also available here for paring down datasets
Baseline Metrics

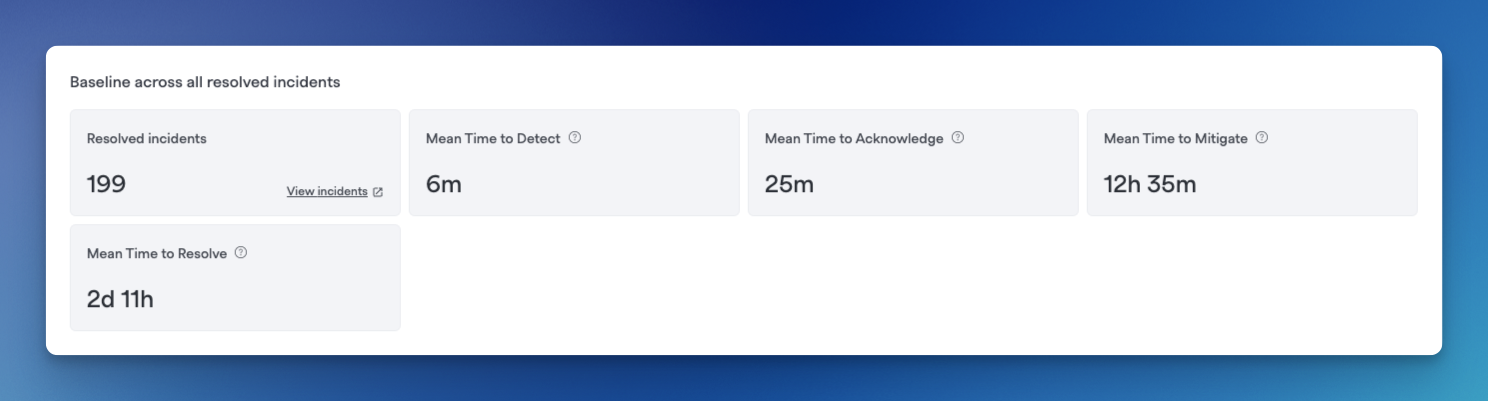
Example baseline metrics
FireHydrant offers the following MTTx metrics out-of-box:
- MTTA - Mean Time To Acknowledgement
- MTTD - Mean Time To Detection
- MTTM - Mean Time To Mitigation
- MTTR - Mean Time To Resolution
However, you can customize your MTTx metrics by defining custom measures. For more information, visit Custom Milestones.
This panel also shows the number of resolved incidents for the selected timeframe and filters. You can click on View Incidents in the leftmost box to view the full list of incidents for the selected filter on the Incidents page.
Top Impacted

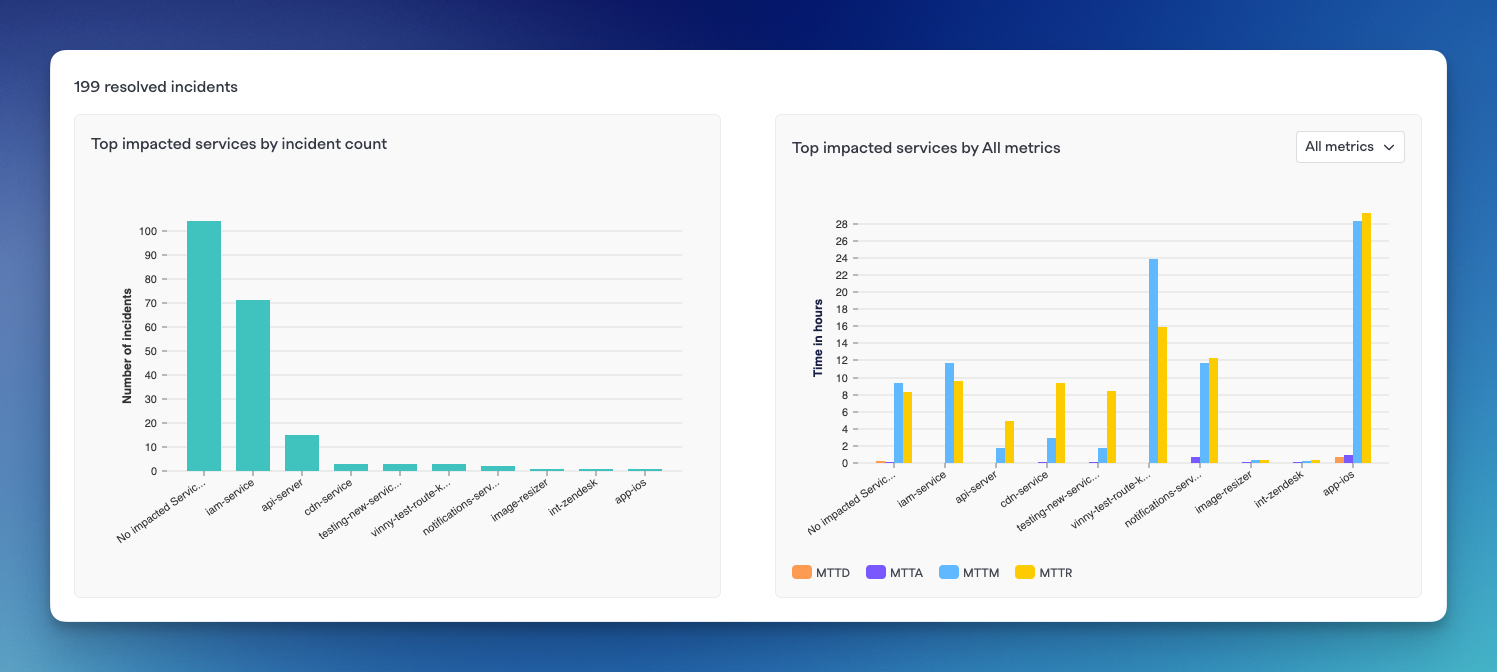
Top impacted by grouping
Depending on what Grouping you've selected above, these graphs will show a breakdown of incident count by value along with MTTx values. The chart on the left shows Top impacted[component] by incident count while the right side shows the same components' MTTx values.
Each bar or bar cluster can be clicked on to filter to that specific data set on the Incidents page.
Milestone Metrics

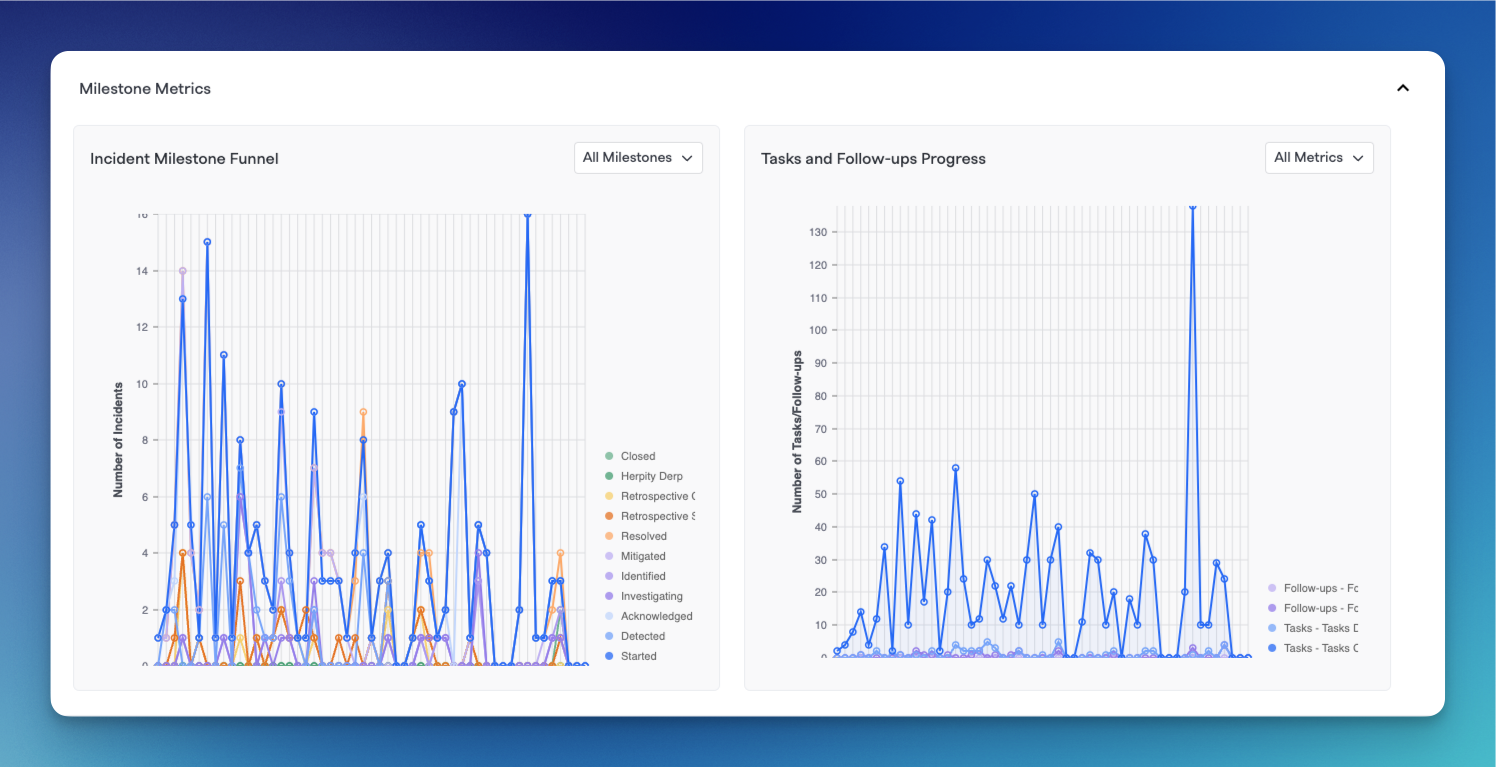
Milestone metrics graphs
These graphs will show milestone metrics for all of the incidents that match selecting filtering and groupings above.
The left chart shows a Time period vs. Number of incidents chart with different lines showing each milestone and the number of incidents that reached that milestone within each time period.
The right chart is a graph of Tasks and Followups created within each time periods according to the selected groupings and filters.
You can hover over each axis point of data to see in-depth information.

Hovering over a specific data point
Groupings Table

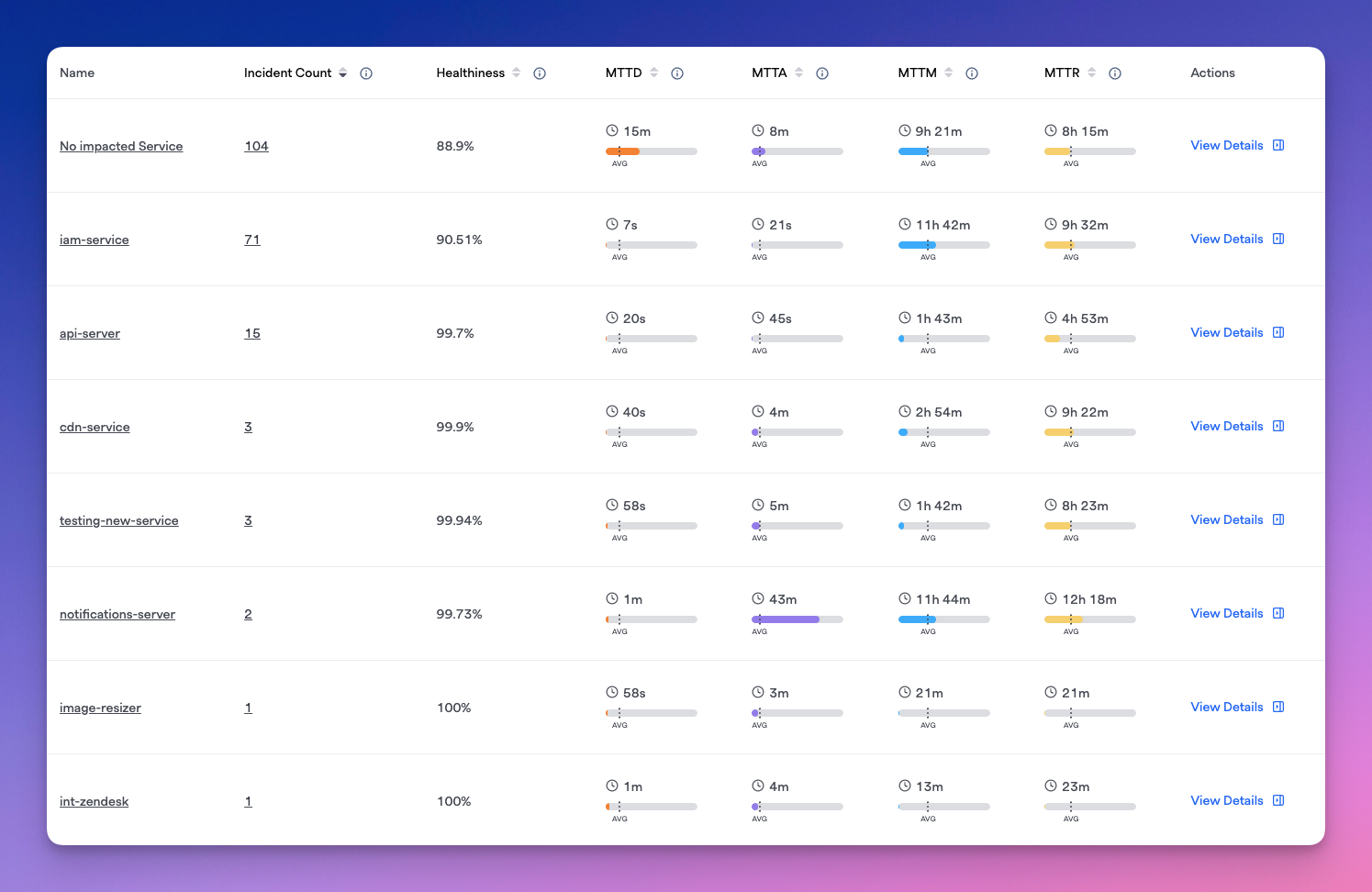
Table of components with various metrics
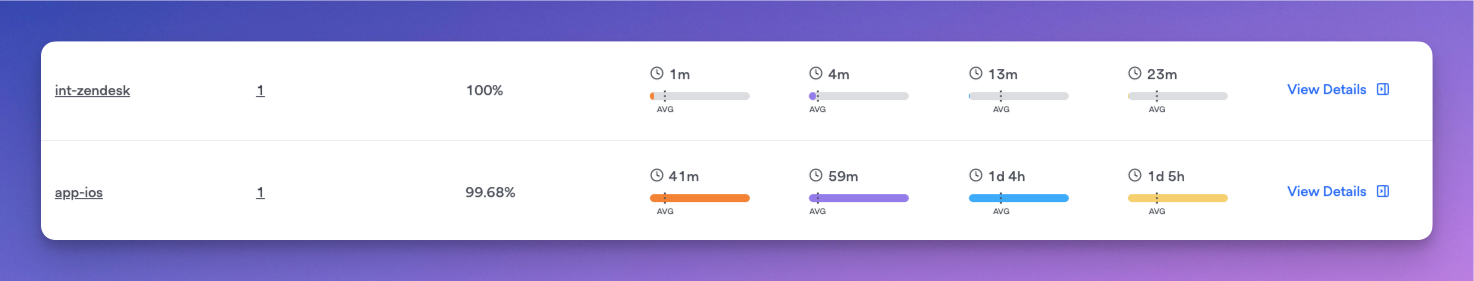
The table displays each component within the selected grouping along with incident count, healthiness measure, and any configured MTTx metrics you have for each row.
Within each table row, you'll also see bars that indicate that service's times for each metric in comparison to averages across all of the shown incidents for a selected filter and time range. You can use this to do compare things, for example, "How quickly issues (MTTD) are detected in Service A vs. other services" or "How fast does Team 1 acknowledge an incident (MTTA) in comparison to other teams," etc.

For example, app-ios service has much slower than average MTTx times, while int-zendesk has much faster than average
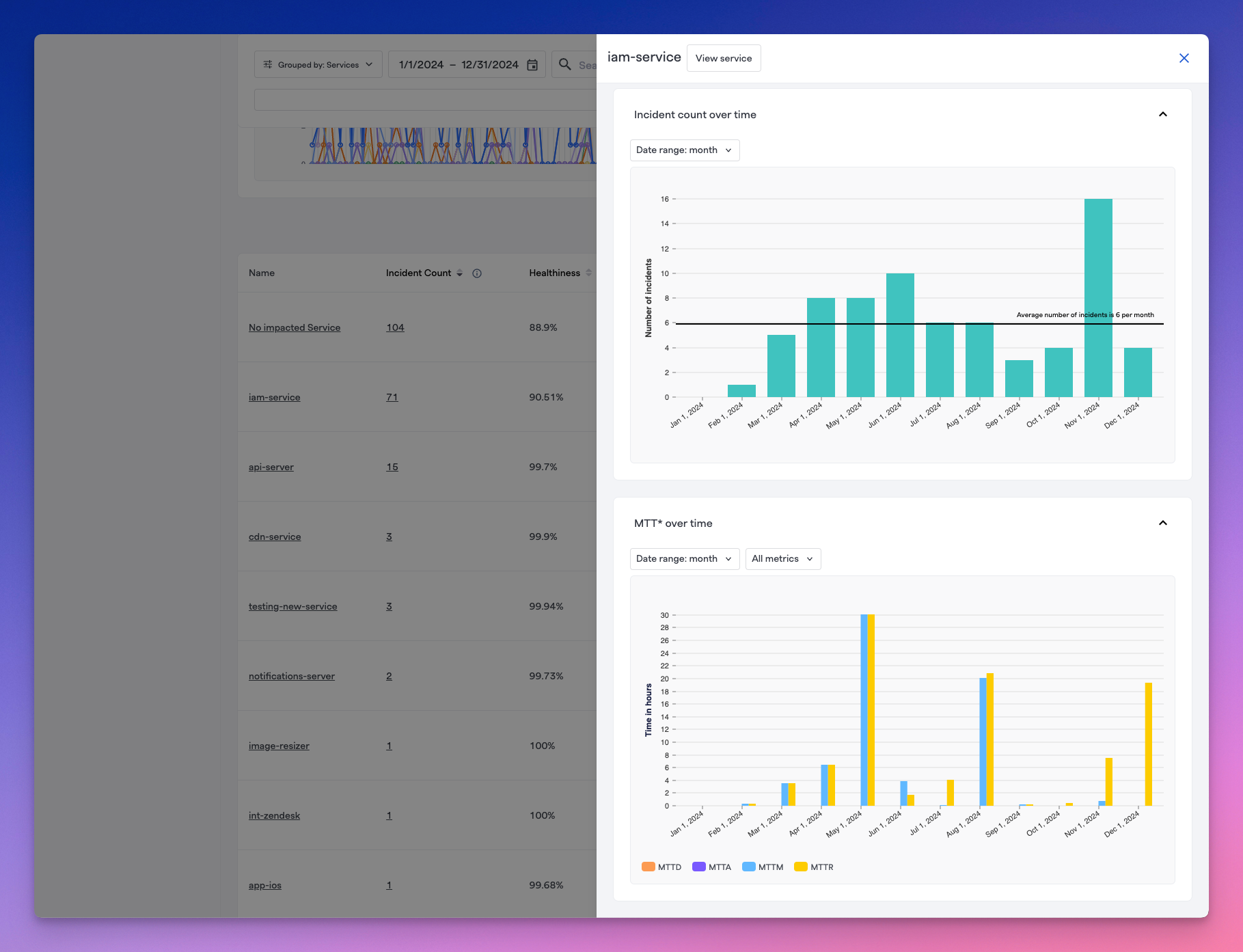
For each row, you can also click on View Details to expand a side drawer showcasing that component's specific MTTx metrics and incident count/MTTx over time graphs.

Expanding the side drawer on each individual component in the table
Next Steps
- Custom Milestones and Metrics - For understanding and customizing your milestones and MTTx metrics
- Intro to Service Catalog - Setting up and customizing your service catalog and components
- Custom Fields - Configuring custom fields for your incidents
Updated 5 months ago
