Configuring Event Sources
An Event is any inbound payload to FireHydrant from your automated monitoring and alerting tools. Incoming Events create a data stream that teams can pull from to create meaningful Alerts for their responders. Using Alert Rules, Teams can ensure only the Events they care about will Alert them.
Every organization in FireHydrant gets its own unique set of webhook URLs for sending data to FireHydrant. These webhooks can either be generic or provider-specific.
Generic Webhook Data Model
FireHydrant is designed to be flexible. Any external tool that allows customization of the payload sent can be used as an Event Source. This adaptability ensures that you can integrate your existing tools seamlessly.
Below is an example of a payload matching the generic data model FireHydrant expects. If you can configure your webhook to send parameters and data in the following format, you can easily integrate with FireHydrant.
{
"summary": "CPU Utilization Spiking",
"body": "The production server is experiencing greater than 99% utilizations of compute.",
"level": "ERROR",
"images": [
{
"src": "https://site.com/images/123.png",
"alt": "A simple, sample image"
}
],
"links": [
{
"href": "https://site.com/monitors/123",
"text": "Monitoring Source"
}
],
"annotations": {
"policy": "escalatable"
},
"received_at": "2023-11-09T18:22:16.000+00:00"
}For more information about each parameter, visit Events Data Model.
Transposers
When a provider does not allow customizing the payload, FireHydrant will need a Transposer to modify the incoming Event's payload into a format that the platform expects.
On your Event Sources page, you can find a list of official providers for which FireHydrant has already written Transposers. If you do not see an out-of-box Event Source for your chosen monitoring or observability tool(s), you may choose to create a Custom Event Source.
Below is an example of how an Event from Honeycomb is transposed into a FireHydrant Event.
// Data format from Honeycomb
{
"version": "v0.1.0",
"name": "Sample Honeycomb Alert",
"id": "",
"trigger_description": "",
"status": "triggered",
"alert_type": "on_change",
"summary": "",
"description": "Validate Honeycomb Webhook Integration",
"operator": "",
"threshold": 0,
"result_url": "https://honeycomb.io/sample/trigger",
"result_groups": null,
"result_groups_triggered": null,
"trigger_url": "",
"is_test": true
}// Data format as an Event
{
"summary": "Sample Honeycomb Alert",
"body": "Validate Honeycomb Webhook Integration",
"links": [
{
"href": "https://honeycomb.io/sample/trigger",
"text": "Honeycomb Trigger"
}
]
}Testing Sources and Events

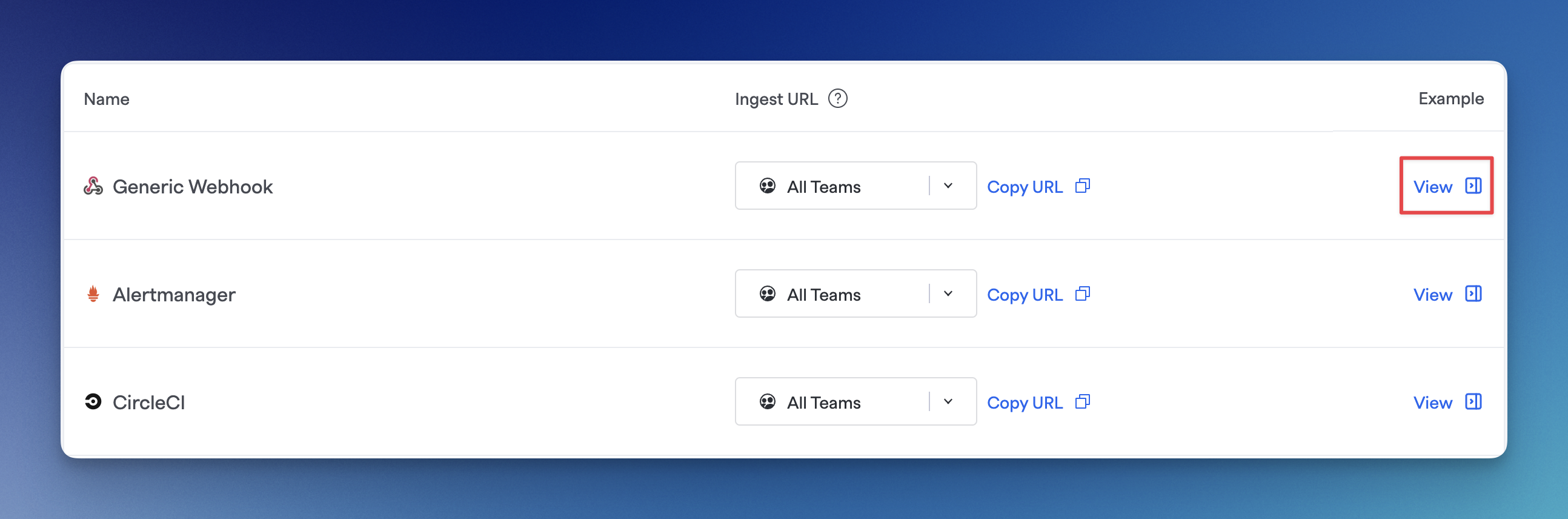
Viewing the example and testing an Event Source
Within your Event Sources page, you can expand each row to see example inbound payloads and their resulting outputs once transposed.
There is also a button to send a test event, which will generate an example payload and send that as a test. When you click the button, the new entry will show up on the Event Logs page.

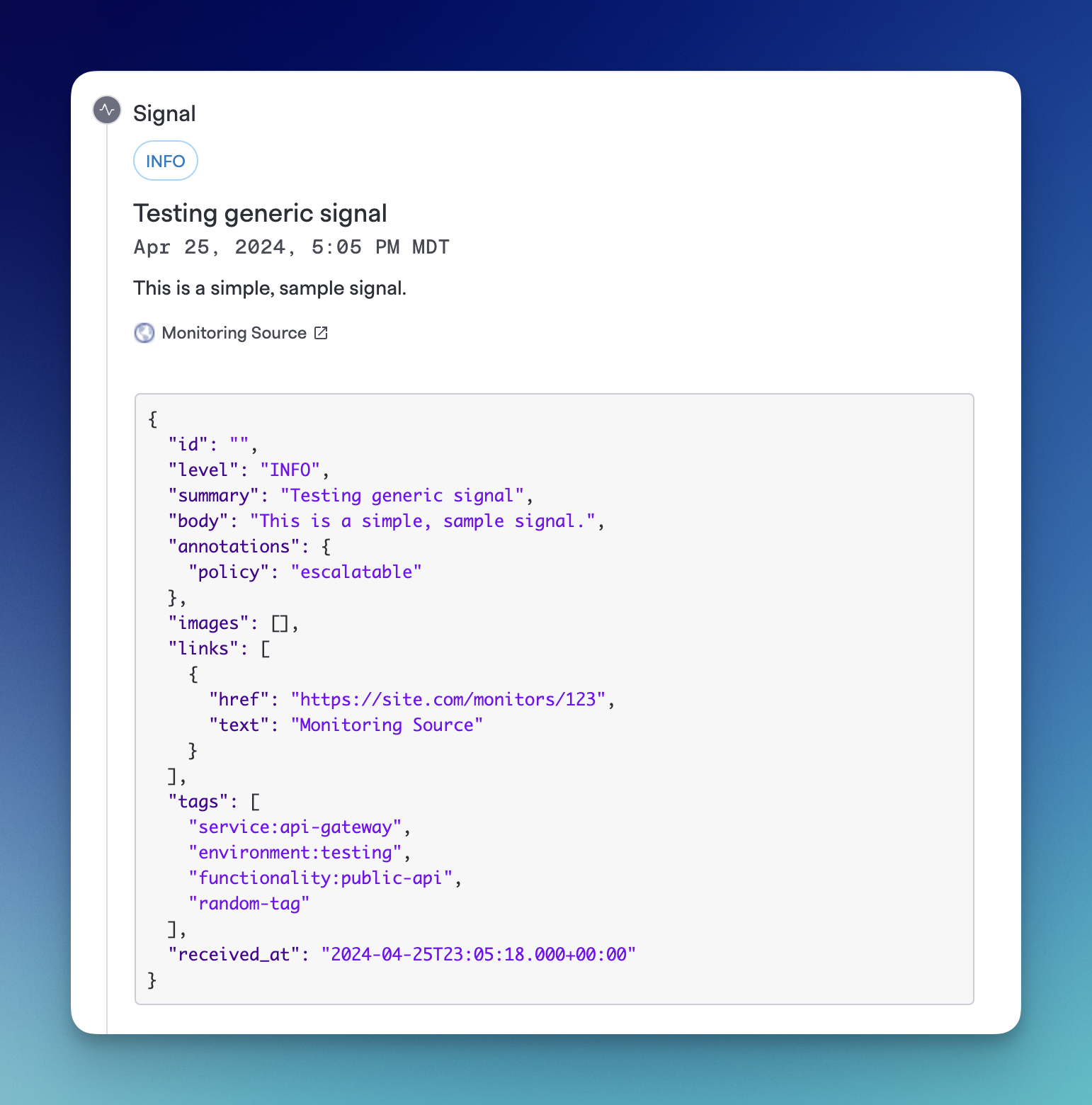
Example Event logged from the test button
Next Steps
Now that you know about Events, learn more about Working with Alerts.
Updated 10 days ago
